
Usability-Tests im E-Commerce sind Analysen von Layouts und Designs elektronischer Verkaufskanäle, insbesondere in virtuellen Stores. Ziel ist es, herauszufinden, wie Konsumenten diese Schnittstellen nutzen und zu optimieren.
Usability ist wie ein Lineal, mit dem man den Grad der Leichtigkeit/Schwierigkeit der Verwendung von etwas misst. Im E-Commerce wird mit einem solchen Lineal vor allem die Effizienz der Seiten eines Online-Shops gemessen.
In diesem Zusammenhang sind die durch Usability-Tests am häufigsten analysierten Seiten:
- Verkaufsseiten: ein Produkt vorstellen/beschreiben;
- Kassenseiten: Zahlung und Kaufabschluss;
- Kategorieseiten: Produkte nach Arten, Gattungen usw. klassifizieren;
- Startseite: Startseite eines Online-Shops.
Wenn ich von „Effizienz“ spreche, meine ich, dass jeder Seitentyp seine Hauptaufgabe mit der bestmöglichen Leistung erfüllen sollte. Das heißt, die Kategorieseiten müssen dem Verbraucher helfen, ein Produkt zu finden; Vertriebsunternehmen müssen möglichst viele Ladenbesucher dazu bringen, auf die Schaltfläche „Kaufen“ zu klicken; Kassen sollten die Mehrheit der Besucher, die auf die Schaltfläche „Kaufen“ geklickt haben, in die Lage versetzen, ihren Kauf abzuschließen; usw.
Sehen Sie sich 5 Tools an, um die Benutzerfreundlichkeit Ihrer virtuellen Geschäfte zu testen. Holen Sie sich Tipps, um die Tests anzuwenden, Ihren E-Commerce zu verbessern und Ihren Umsatz zu steigern!
Greifen Sie zu und lesen Sie auch den Beitrag „Benutzerfreundlichkeit im E-Commerce“. Bleiben Sie also bei den 10 Best Practices für Barrierefreiheit für Ihren Online-Shop auf dem Laufenden!
USABILITY-TESTS FÜR DEN ELEKTRONISCHEN HANDEL
Wie wäre es, wenn Sie überprüfen, ob Ihr Online-Shop eine gute Benutzerfreundlichkeit aufweist? Verwenden Sie Tests wie diese, um Folgendes herauszufinden:
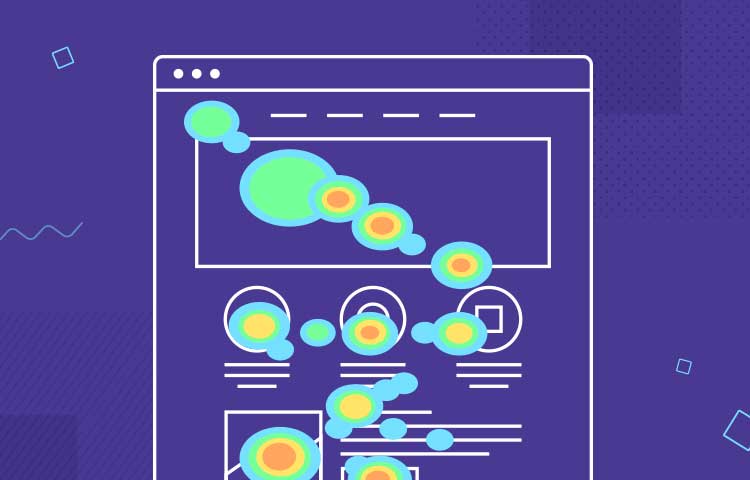
01 - Heatmaps:
Heatmaps oder Heatmaps sind Farbdiagramme, die zeigen, welche Teile eines Bildschirms von Benutzern am häufigsten aufgerufen und/oder angezeigt werden. Diese Karten werden durch spezielle Software generiert, die in Mäuse und/oder Geräte integriert ist. Augenverfolgung.
Damit ist es möglich, die Bewegung der Hände, Augen und sogar des Kopfes einer Person zu verfolgen. Mit diesem Tool können Sie also die Hauptaugenmerke der Verbraucher erkennen, wenn sie Seiten Ihres virtuellen Geschäfts besuchen.
Maus-Heatmaps sind einfacher zu erhalten. DAS Hotjarhat zum Beispiel diese Funktion. Verwenden Sie in jedem Fall diese Art von Test, um zu verstehen, wie Benutzer Entscheidungen treffen, wenn sie Ihren Online-Shop besuchen.
02 - A/B-Test:
Um A / B-Test ist eine Analysemethode, bei der zwei Versionen derselben Seite erstellt und beide kontrollierten Personengruppen ausgesetzt werden. Der Zweck besteht darin, zu überprüfen, welche Version eine bessere Leistung bietet.
Der Fachmann, der diese Art von Test durchführt, nimmt eine kleine Änderung vor, wie z. B. das Ändern einer Hintergrundfarbe, der Position einer Schaltfläche oder der Beschreibung eines Produkts. Kurz darauf veröffentlicht er beide Versionen der Seiten gleichzeitig für dieselbe Zielgruppe.
Die Messung erfolgt über einen Zeitraum, der beispielsweise ein Tag oder eine Woche sein kann. Am Ende wird die statistische Messung durchgeführt, um herauszufinden, was die beste Verkaufsleistung, Leadgewinnung usw. war. Heatmaps können im selben Test verwendet werden.
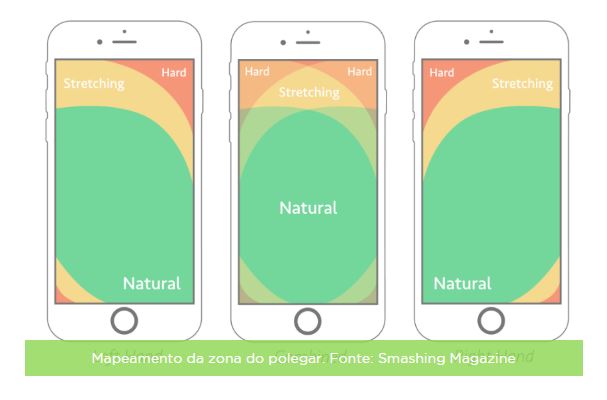
03 - Daumenzonentest:
Daumenzonentest zielt darauf ab, zu erkennen, ob die wichtigsten Schaltflächen, Links, Formulare und andere wichtige Elemente eines Online-Shops durch die Berührung mit dem Daumen der Verbraucher erreichbar sind, wenn sie ein Smartphone mit nur einer Hand verwenden.
Laut dem Schöpfer des Begriffs „Thumb Zone“, dem Experten für mobile Schnittstellen, Steven Hoober, sollten die wichtigsten Artikel im Online-Shop in der Mitte des Bildschirms und am unteren Rand des Smartphones angezeigt werden (siehe grüne Farbe in Diagrammen).
Also nach a E-Commerce-Agentur Entwickeln Sie Ihren virtuellen Laden, machen Sie diesen Test selbst. Öffnen Sie den Shop auf Ihrem Smartphone und sehen Sie, ob Sie auf die wichtigsten Artikel zugreifen können, indem Sie mit dem Daumen beider Hände auf den Bildschirm klicken.

04 - Geschwindigkeit:
Einer der Größten E-Commerce-Herausforderungen Derzeit ist es die Ladegeschwindigkeit von Geschäften. Um Ihnen eine Vorstellung zu geben: 50 % der Verbraucher verlassen ihren Einkaufswagen, wenn ein mobiles Geschäft länger als drei Sekunden zum Laden braucht.
Daher ist es wichtig, Usability-Tests durchzuführen, die die Verbesserung der Geschwindigkeit von Online-Shops sowohl auf dem Handy als auch auf dem PC beinhalten. Verwenden Sie in diesem Szenario Tools wie Page Speed Insights von Google.
Page Speed Insights analysiert Ihren Onlineshop End-to-End. Es erstellt eine vollständige Diagnose und zeigt Verbesserungsmöglichkeiten auf. Indem Sie also die empfohlenen Optimierungen durchführen, können Sie Ihren E-Commerce schneller und für Verbraucher zugänglicher machen.
05 - Videos:
Video ist ein grundlegendes Werkzeug zur Analyse des Nutzerverhaltens im E-Commerce. Tatsächlich ist es möglich, Verbraucher aufzuzeichnen, wenn sie unter anderem auf Ihre Homepage, Kategorieseite oder bestimmte Verkaufsseite zugreifen.
Darüber hinaus können Sie auch nur die Bildschirme der Verbraucher aufzeichnen, während sie Ihren Online-Shop nutzen. Auf diese Weise erhalten Sie ein Gefühl dafür, wie Benutzer auf bestimmte Schaltflächen klicken, auf Links zugreifen oder Online-Formulare ausfüllen.
Mit Video können Sie Aufzeichnungen überprüfen und Vergleiche anstellen. Durch diese Funktion ist es möglich herauszufinden, welche Teile des Shops gut funktionieren und welche nicht. Auf diese Weise können Sie Layout- und Designverbesserungen zeitnaher und genauer vornehmen.
WIE MAN BENUTZERFREUNDLICHE TESTS IN IHREM VIRTUELLEN SHOP ANWENDET

Der Experte für digitales Marketing, Neil Patel, listet in seinem Blog 6 Schritte für die Anwendung von Usability-Tests auf. Da mir seine Methodik gefallen hat, werde ich die folgenden Schritte zusammenfassen, sieh es dir an:
01 - Definieren Sie, was Sie messen werden: ein Knopf? eine Verbindung? Die Kasse? Bitte angeben!;
02 - Wählen Sie die beste Methode: Wählen Sie aus, welche Usability-Tests verwendet werden sollen;
03 - Szenario erstellen: Legen Sie fest, welche Maßnahmen der Verbraucher ergreifen soll;
04 - Teilnehmer auswählen: Wählen Sie Personen aus, die Teil Ihrer Zielgruppe sind;
05 - den Test durchführen: Verbraucherverhalten mit der gewählten Methode analysieren;
06 - einen Bericht erstellen: Erstellen Sie einen schriftlichen Bericht mit den Teststatistiken.
Überprüfen Sie dann, was die kritischen Punkte des Usability-Problems sind, die Sie mit Ihrem Test gemessen haben. Wenden Sie gegebenenfalls andere Tests auf andere Weise an, um Ihre Hypothesen zu beweisen. Wie auch immer, erstellen Sie einen Optimierungsplan, wenden Sie ihn an und testen Sie ihn erneut.
Usability-Tests helfen Ihnen sicherlich dabei, Ihren E-Commerce besser zu verstehen und kontinuierlich zu optimieren. Auf diese Weise können Sie Warenkorbabbrüche reduzieren, die Lead-Anhängerschaft erhöhen, die Verkaufs-Conversion-Rate verbessern und vieles mehr!
Greifen Sie zu und lesen Sie auch den Beitrag „VTEX-CMS“. Entdecken Sie auf diese Weise, wie Sie das zu 100 % editierbare CMS dieser Plattform nutzen können, um Usability-Korrekturen Ihres virtuellen Geschäfts mit mehr Freiheit, Praktikabilität und Agilität vorzunehmen!



