
No e-commerce, testes de usabilidade são análises de layouts e designs de canais de vendas eletrônicos, sobretudo das lojas virtuais. A meta é descobrir como os consumidores usam essas interfaces e otimizá-las.
A usabilidade é como uma régua com que se pode medir o grau de facilidade/dificuldade do uso de algo. No comércio eletrônico, com tal régua mede-se principalmente a eficiência das páginas de uma loja online.
Neste contexto, as páginas mais analisadas por meio de testes de usabilidade são:
- Páginas de vendas: apresentam / descrevem um produto;
- Páginas de checkout: pagamento e fechamento de compras;
- Páginas de categorias: classificam produtos por espécie, gênero, etc.;
- Homepage: interface inicial de uma loja online.
Quando menciono “eficiência” estou dizendo que cada tipo de página deve cumprir seu principal papel com o melhor desempenho possível. Ou seja, as páginas de categorias precisam auxiliar o consumidor a encontrar um produto; as de vendas precisam levar o máximo possível de visitantes da loja a clicarem no botão “Comprar”; as de checkout devem fazer com que a maioria dos visitantes que clicaram no botão “Comprar” consigam finalizar a compra; e assim por diante.
Confira, então, 5 ferramentas para testar a usabilidade das suas lojas virtuais. Obtenha dicas para aplicar os testes, fazer melhorias no seu e-commerce e aumentar suas vendas!
Acesse e leia também o post “Usabilidade e-commerce”. Desse modo, fique por dentro de 10 boas práticas de acessibilidade para sua loja online!
TESTES DE USABILIDADE PARA COMÉRCIO ELETRÔNICO
Que tal verificar se a sua loja virtual tem uma boa usabilidade? Use testes como estes para descobrir:
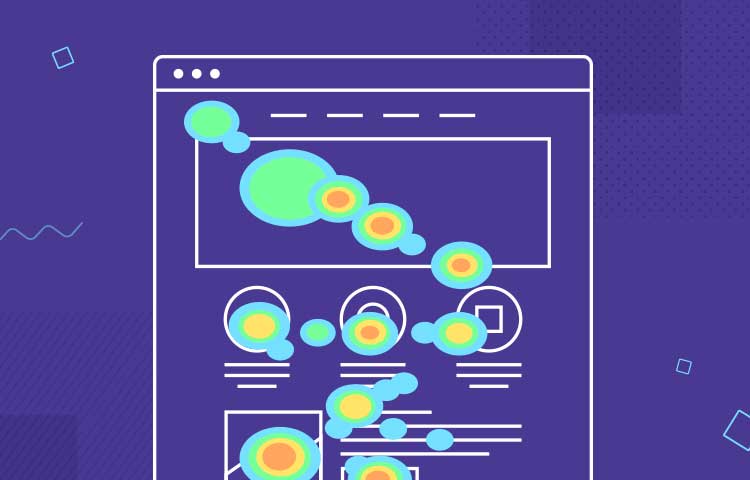
01 – Mapas de calor:
Heatmaps ou mapas de calor são gráficos de cores que demonstram quais partes de uma tela são mais acessadas e/ou visualizadas por usuários. Estes mapas são gerados por softwares específicos integrados a mouses e/ou a aparelhos eye tracking.
Com isso é possível rastrear o movimento das mãos, dos olhos e até da cabeça de uma pessoa. Assim, essa ferramenta permite conhecer os principais pontos de foco do consumidor quando visitam páginas da sua loja virtual.
Mapas de calor com uso de mouse são mais fáceis de obter. A Hotjar, por exemplo, conta com este recurso. Seja como for, use esse tipo de teste para compreender como os usuários tomam decisões quando visitam sua loja virtual.
02 – Teste A/B:
Um teste A/B é um método de análise que envolve a criação de duas versões de uma mesma página e exposição de ambas para grupos controlados de pessoas. A finalidade é verificar qual versão proporciona melhor desempenho.
O profissional que realiza este tipo de teste faz uma pequena modificação como trocar uma cor de fundo, a posição de um botão, a descrição de um produto, por exemplo. Logo depois, ele publica as duas versões de páginas simultaneamente para o mesmo público-alvo.
A medição ocorre ao longo de um período, o que pode ser um dia ou uma semana, por exemplo. No fim, realiza-se a medição estatística com o objetivo de descobrir qual foi a melhor performance de vendas, obtenção de leads, etc. Pode-se empregar mapas de calor no mesmo teste.
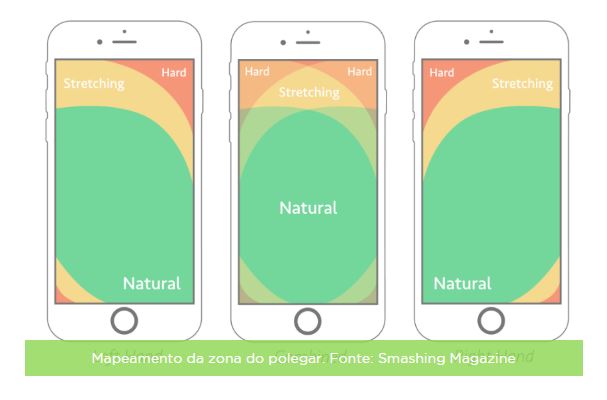
03 – Teste da Zona do Polegar:
Teste da Zona do Polegar visa detectar se os principais botões, links, formulários e outros itens importantes de uma loja virtual são alcançáveis para o toque com o dedo polegar dos consumidores quando estes utilizam um smartphone com apenas uma das mãos.
De acordo com o criador do termo “Zona do Polegar”, o especialista em interfaces móveis, Steven Hoober, os itens mais importantes da loja online devem ser exibidos nas proximidades do meio da tela e parte inferior do smartphone (vide cor verde nos diagramas).
Portanto, depois que uma agência e-commerce desenvolver sua loja virtual, faça você mesmo(a) este teste. Abra a loja no seu smartphone e veja se é possível acessar os itens mais essenciais clicando na tela com o polegar de ambas as mãos.

04 – Velocidade:
Um dos maiores desafios do e-commerce na atualidade é a velocidade de carregamento das lojas. Para se ter uma ideia, 50% dos consumidores abandonam o carrinho quando uma mobile loja leva mais do que três segundos para carregar.
Sendo assim, é imprescindível realizar testes de usabilidade que contemplem a melhoria da velocidade das lojas online tanto no mobile quanto no PC. Neste cenário, use ferramentas como o Page Speed Insights do Google.
O Page Speed Insights analisa sua loja virtual de ponta a ponta. Ele gera um diagnóstico completo e cita oportunidades para melhorias. Assim, ao realizar as otimizações recomendadas você poderá tornar seu e-commerce mais rápido e acessível aos consumidores.
05 – Vídeo:
O vídeo é uma ferramenta fundamental para analisar o comportamento de usuários no e-commerce. Com efeito, é possível gravar consumidores enquanto eles acessam sua homepage, página de categorias ou página de vendas específica, entre outras.
Além disso, você também pode gravar apenas a tela dos consumidores enquanto estes usam sua loja virtual. Desse modo, você terá uma noção de como os usuários clicam em determinados botões, acessam links ou preenchem formulários online.
O vídeo possibilita que você reveja as gravações e faça comparações. Por meio desse recurso é possível descobrir quais partes da loja estão funcionando bem e quais não. Assim, você poderá fazer as melhorias de layout e Design de um jeito mais pontual e exato.
COMO APLICAR TESTES DE USABILIDADE NA SUA LOJA VIRTUAL

O especialista em Marketing Digital, Neil Patel, listou em seu blog 6 passos para a aplicação de testes de usabilidade. Como eu gostei da metodologia dele, vou resumir as etapas adiante, confira:
01 – Defina o que você vai mensurar: um botão? Um link? O checkout? Especifique!;
02 – Escolha o melhor método: selecione qual ou quais testes de usabilidade vai usar;
03 – Crie um cenário: determine qual ação você quer que o consumidor realize;
04 – Selecione participantes: escolha pessoas que fazem parte do seu público-alvo;
05 – Realize o teste: analise o comportamento dos consumidores usando o método escolhido;
06 – Gere um relatório: crie um relatório escrito com as estatísticas do teste.
Daí, então, verifique quais são os pontos críticos do problema de usabilidade que você mensurou com seu teste. Caso ache necessário, aplique outros testes de outras formas para comprovar suas hipóteses. Enfim, crie um plano de otimização, aplique e teste novamente.
Os testes de usabilidade certamente lhe ajudarão a entender melhor o seu comércio eletrônico e a otimizá-lo continuamente. Desse modo você poderá reduzir o abandono de carrinho, aumentar a adesão de leads, melhorar a Taxa de Conversão de Vendas e muito mais!
Acesse e leia também o post “VTEX CMS”. Descubra, desse modo, como usar o CMS 100% editável desta plataforma para fazer as correções de usabilidade da sua loja virtual com mais liberdade, praticidade e agilidade!



